Hướng dẫn cài đặt theme flatsome
Chắc hẳn bạn không còn xa lạ với sự nổi tiếng của theme Flatsome ,hiện tại giao diện này đang là #1 Best selling woocommerce Theme trên themeforest. Và trong bài viết này muacode.vn sẽ hướng dẫn bạn cách để cài đặt theme flatsome lên website wordpress của mình.
Nếu bạn chưa sở hữu file giao diện flatsome bạn có thể xem sản phẩm mà muacode đang cung cấp ở ngay bên dưới đây, sản phẩm được cung cấp bằng giấy phép GPL tiêu chuẩn và phiên bản mới nhất:
Hướng dẫn cài đặt theme flatsome
Nếu bạn đã tải về file theme và đã cài đặt một blog mới bằng WordPress thì chúng ta cùng bắt đầu vào chi tiết các bước cài đặt theme flatsome nhé !
Chi tiết các bước cài đặt theme flatsome
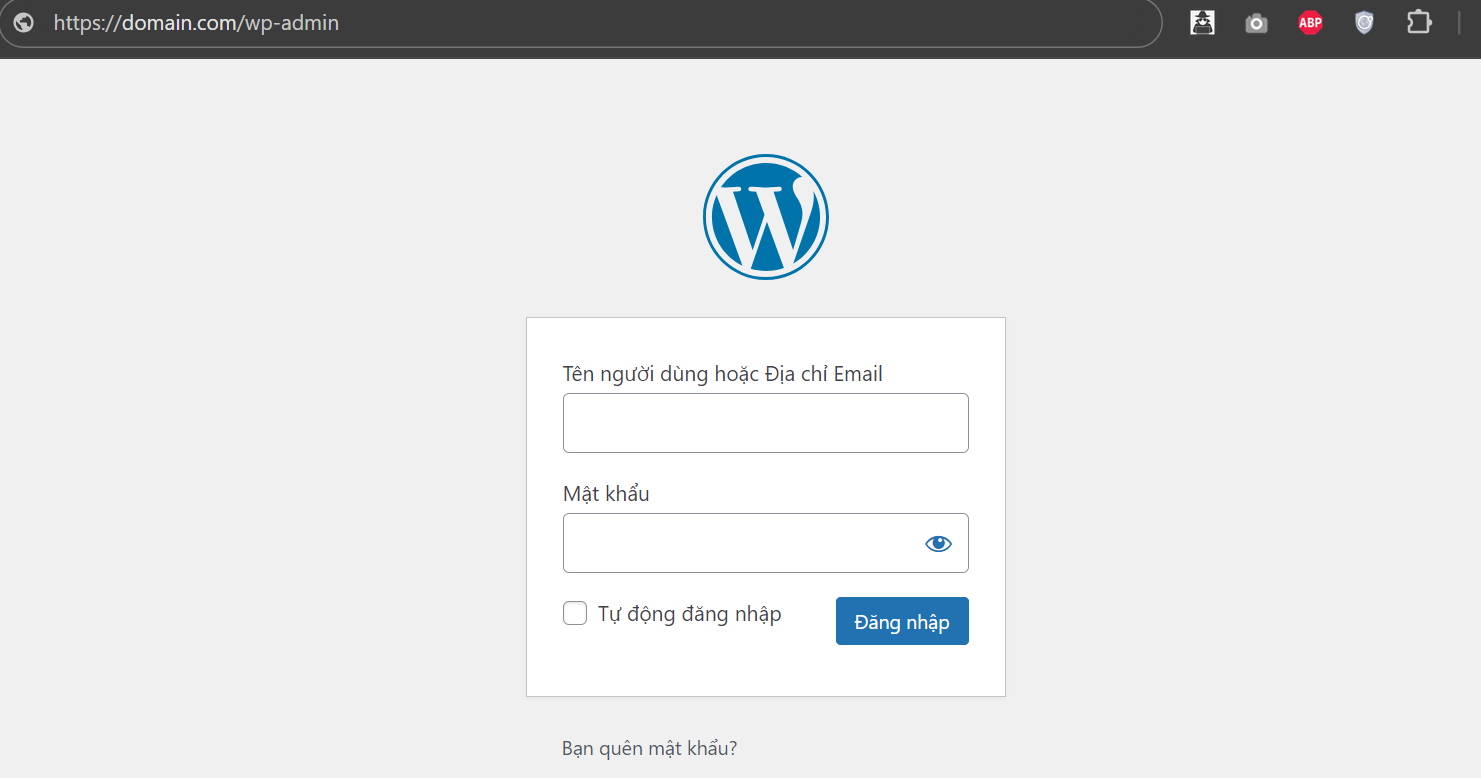
Bước 1:
- Đăng nhập vào trang quản trị của bạn bằng tài khoản admin wordpress đã tạo, đường dẫn truy cập: domain.com/wp-admin.

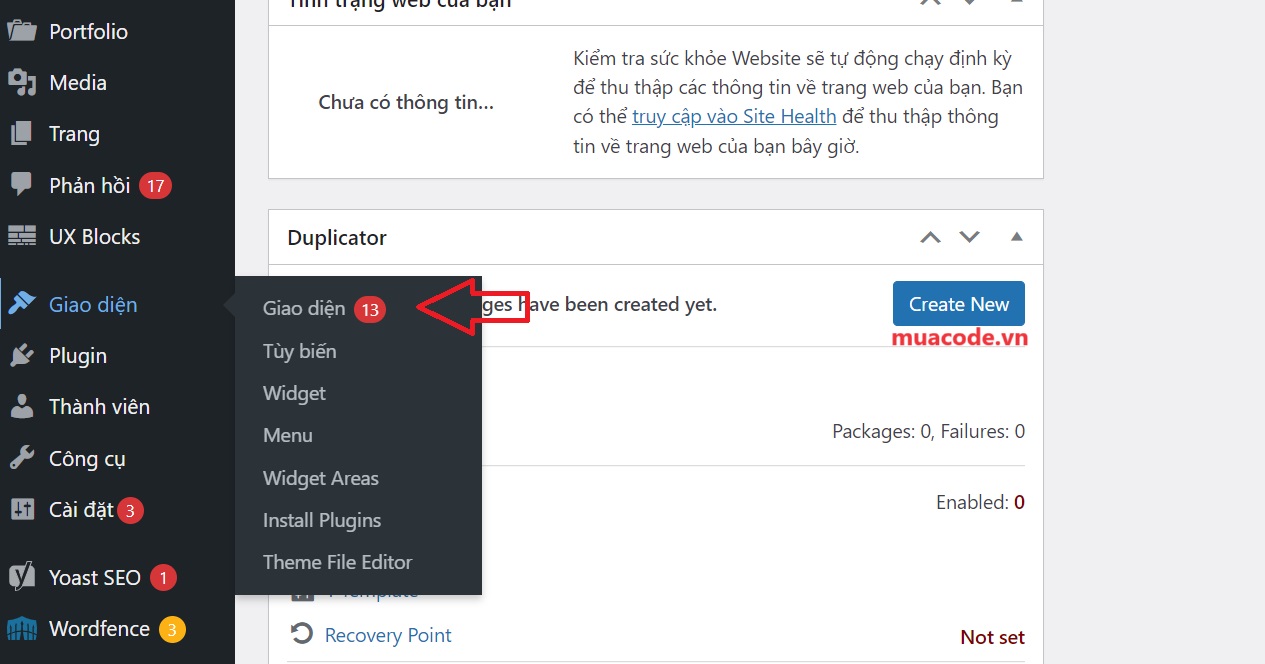
Bước 2
- Di chuyển chuột đến mục giao diện và click vào mục này

Bước 3
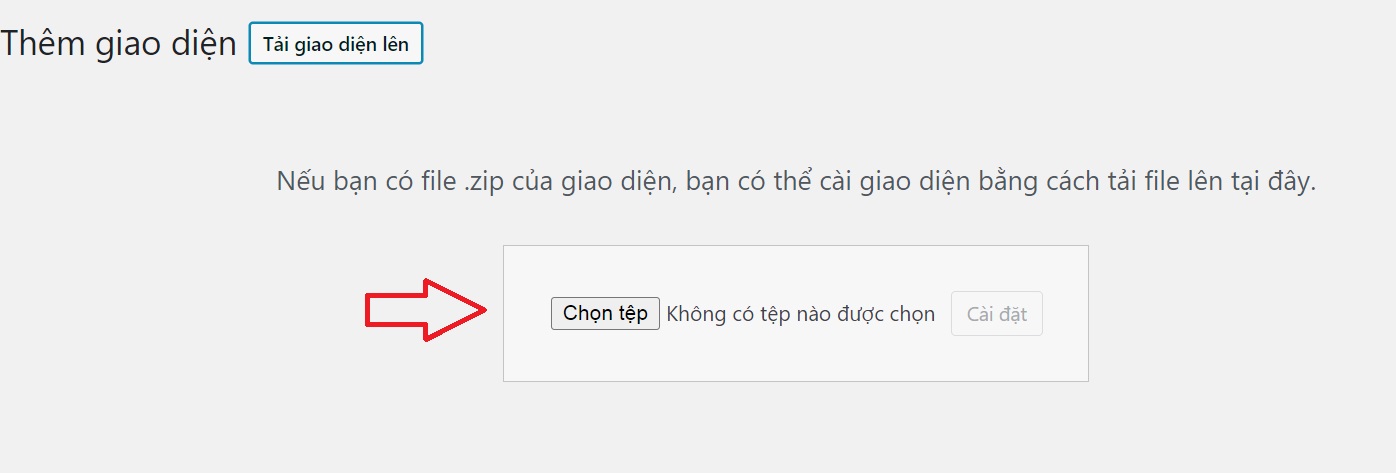
- Sau khi click vào link thì sẽ hiển thị ra bảng quản trị giao diện trên WordPress, bạn sẽ tải giao diện lên bằng cách nhấp vào nút Thêm mới sau đó một bảng quản trị các giao diện sẽ hiện ra bạn sẽ tiếp tục bấm vào nút Tải giao diện lên, bạn sẽ nhìn thấy một khung có thể upload file giao diện.

Bước 4
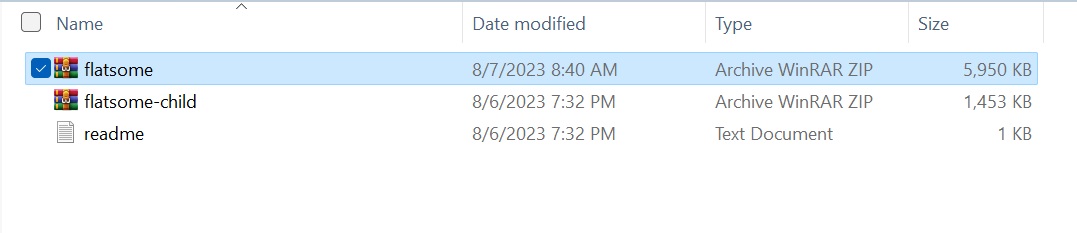
- Chọn một trong 2 file flatsome.zip hoặc flasome-child.zip các bạn sẽ tiến hành upload 2 file này thông qua Bước 3.


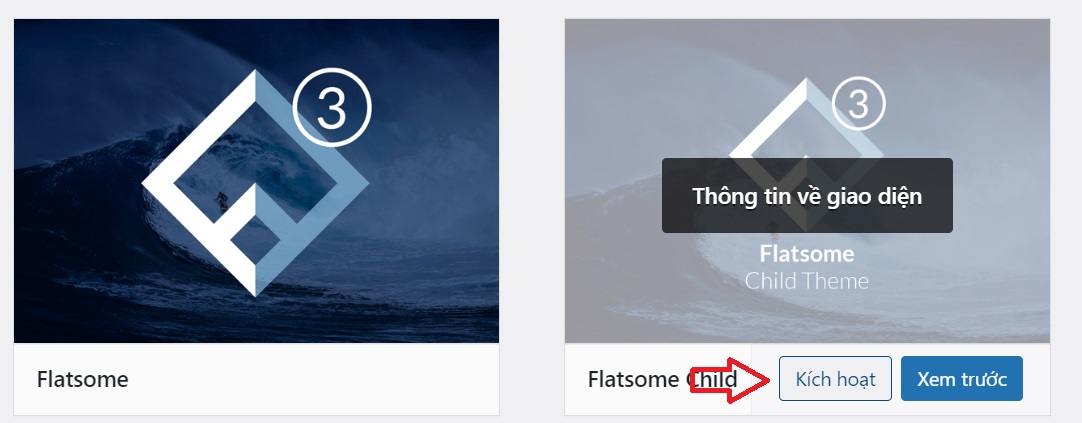
Vậy là bạn đã hoàn thành việc upload giao diện flatsome lên website wordpress.